Today we are visiting number of website in good aware some looking with latest design and functionality at once. So if you have to build your website with latest functionality then you can choose google web designer for your batter business. Google provide designer tools in offline mode. Google provide Handy tools in free for design your site in pure HTML5 and good UI css.
File > New File
If you are not aware about google adsense. Google adsense give different ad format like Banner (It should be fixe in size and format structure), Expandable(This types of ad format make large add in small size criteria when ever user point on that at that time it will expand from its place).
Selection Tool: You can select particular object with this tool.
3D object rotate tool: Rotation can be done by using this tool.
Tag Tool: Tag tools useful to create a new division.
Pan tool and Text tool: Pan Tool should be use as a hand design and Text tool useful for to add naming and description.
Rectangle, Fill, Stock ect..
Finlay you can get folder in Zip file. For that you have to select publish button in footer. And save at safe place. If you have to show your image in browser then extract Zip file and run .html file.
Google web designer download link and useful instruction to usage and features it its official site meet here
Google Web Designer Features
Create Using Different Language
You can prepare your job in own format with selecting file extension at the moment of starting a new project. Google web designer give file format like .HTML, .CSS, .JS(Java Script), XML.File > New File
 |
| Choose File Format |
Built Dynamic add format
If you are not aware about google adsense. Google adsense give different ad format like Banner (It should be fixe in size and format structure), Expandable(This types of ad format make large add in small size criteria when ever user point on that at that time it will expand from its place).Google Web Designer Functionality
Your site generated in google Web master able to synchronies in different device like Mobile, Tab, and Laptop in any OS like Iphone, Android, Blackberry and Windows operating system.Best Graphics design experience
Google give a wonder gift to create graphics design in pure HTML5 code with new features. At the current time google released google web developer beta version for web designer to enhance batter visualization effect using google web developer.Best design to develop your Advertise and poster
Google adsense built new format using this features. And Google also recommended best designing your picture and poster in own tools.3D effect using animation picture
You can use 3D effect in 2D visualization using its short cut tools. Using 3D visualization you can rotate object and translate object from 2D to 3D. You can also set 3D view in any side with moving a 3D line object.Quick access design view to code view
Easy to your design in pure HTML5 code with single click “View Code” button in footer tab. You can also check object credential for particular object with click on it and see right side “Properties” menu.Best tools for design
100+ short cut tools available to design your task easily. Most of the familiar tools are also include in below list.Selection Tool: You can select particular object with this tool.
3D object rotate tool: Rotation can be done by using this tool.
Tag Tool: Tag tools useful to create a new division.
Pan tool and Text tool: Pan Tool should be use as a hand design and Text tool useful for to add naming and description.
Rectangle, Fill, Stock ect..
Change in custom code and CSS3
IF you have to change in your design manually then you can change using view code option and option code. CSS change is made by right screen in CSS tab.Manually set object movement time
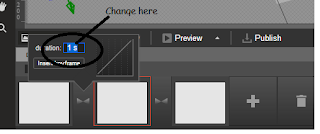
Please see the below screen to change frame time between two frame. |
| Set Time |
For more interesting technique and how to aware some guide please subscribe with your mail. And put your valuable says in below comment box.

No comments:
Post a Comment